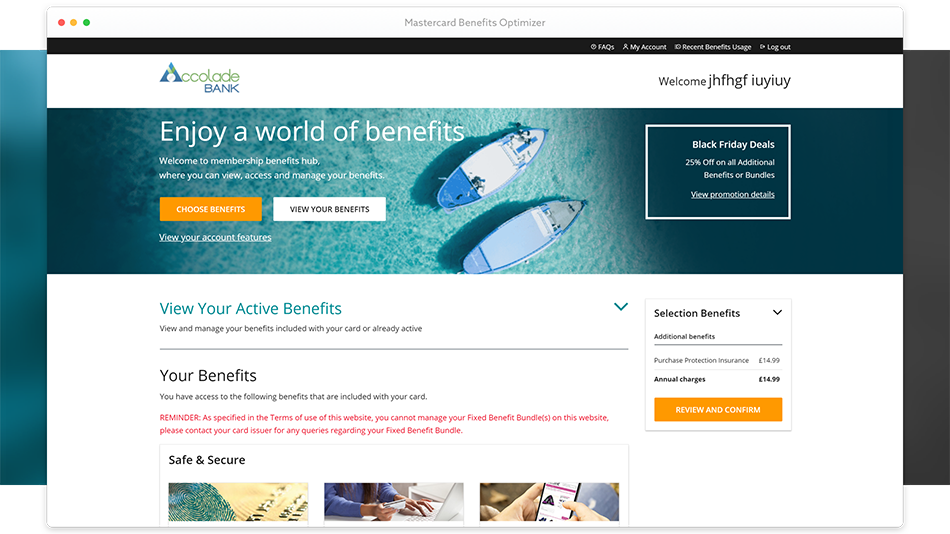
Mastercard Benefit Optimizer
Design and build of a white label platform to serve loyalty products to millions of Mastercard cardholders. The objective identified by Mastercard was to develop a general web-interface running on a plug-and-play platform to sell to third-party banks.

Audience
Mastercard card holder, Banking institutions.
Timeline
3 months platform roll-outs over 2 years project
Involvement
Working as a UI developer focused on the project solution, the visual design and the front-end delivery. Design of a white label visual system based on the Twitter Bootstrap framework. This strategy enabled a predefined set of options while retaining a high level of customization, which allows each brand to express its values.

Activities
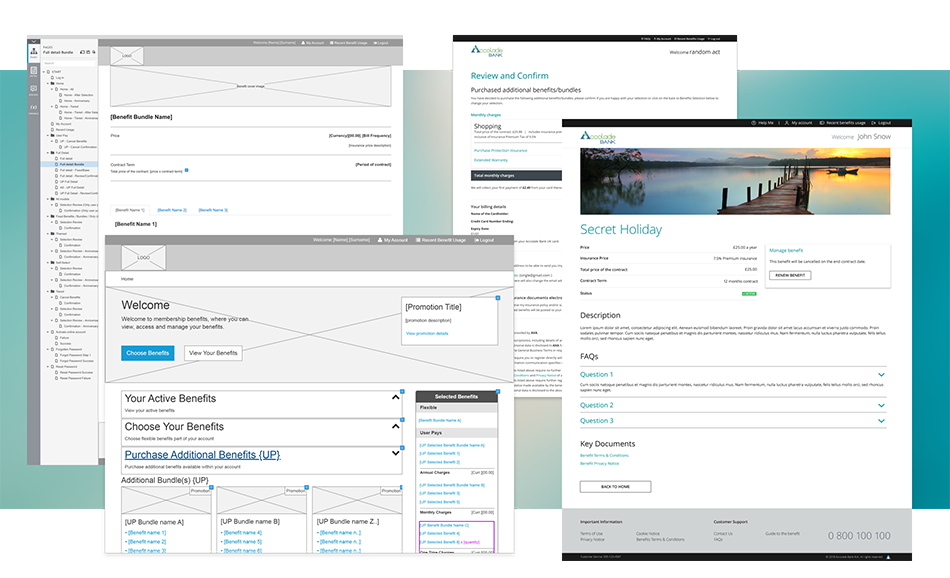
Wireframing and interactive prototyping with Axure RP, HTML, React.js and Angular.js. Creation of multiple interactive demo for client pitch purposes with applied bank branding. UI design systems and visual language, client brand interpretation and execution. Front-end development within continuous integration cycles, testing and improvement.
Tools & Software
- Whiteboard
- Illustrator
- Photoshop
- Axure RP
- HTML
- CSS
- jQuery
- Angular.js
- React.js
- Twitter Bootstrap