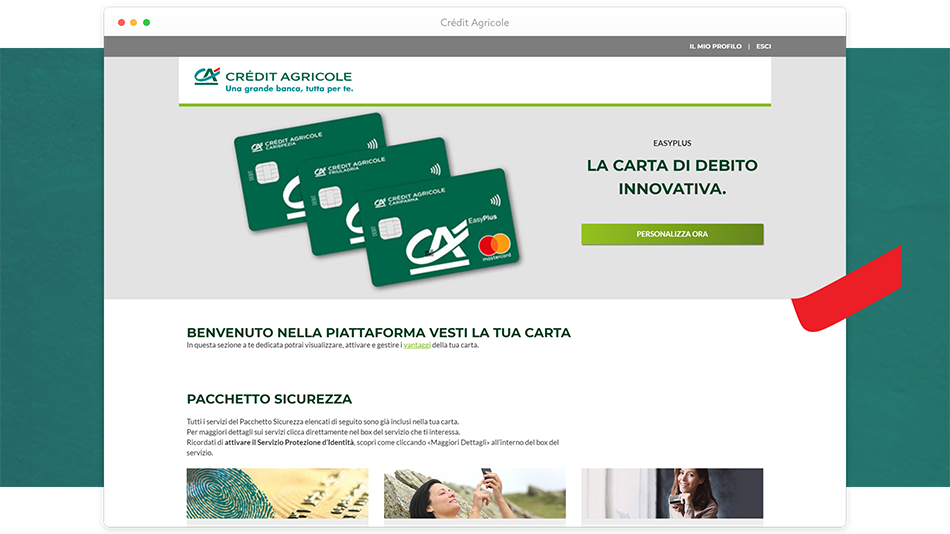
Crédit Agricole
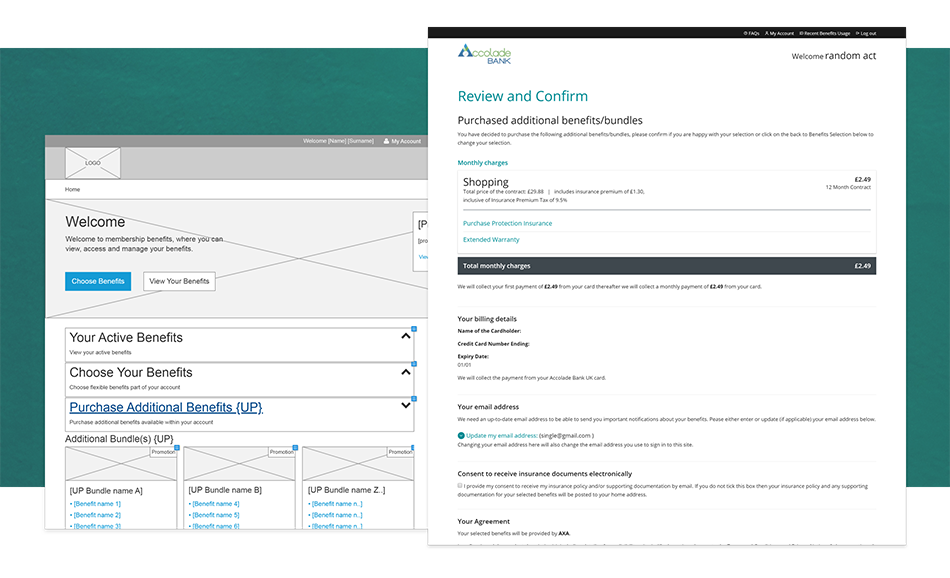
The project was part of the Mastercard Benefit Optimizer platform proposal. The main objective was the application of branding elements and the structure customization of the platform for the Crédit Agricole Italian division. The bank group consisted of three different branding and content catalogue that were applied with a common visual pattern. Layouts and graphic elements were adapted to express the brand identities, fit the catalogue of data and fulfil the UX.

Audience
Crédit Agricole/Mastercard customers
Timeline
3 months platform roll-outs over 2 years project
Involvement
Working as UI developer on the project branding solution and deliveries. Design and front-end development of modular UI design system. Content and code integration within the proprietary platform.

Activities
UI design and client branding execution. Front-end development within continuous integration cycles, testing and improvement until launch.
Tools & Software
- Whiteboard
- Illustrator
- Photoshop
- Axure RP
- HTML
- CSS
- jQuery
- Angular.js
- React.js
- Twitter Bootstrap